PyQt QVBoxLayout 소개
QVBoxLayout는 부모 위젯을 세로 상자로 나누고 자식 위젯을 위에서 아래로 순차적으로 배치합니다.
이 프로그램은 QVBoxLayout클래스를 사용하는 방법을 보여줍니다.
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons and add them to the layout
titles = ['Find Next', 'Find All', 'Close']
buttons = [QPushButton(title) for title in titles]
for button in buttons:
layout.addWidget(button)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)
출력:

작동 방식.
먼저 QVBoxLayout개체를 만듭니다.
layout = QVBoxLayout()Code language: Python (python)다음으로, setLayout()메서드를 호출하여 MainWindow레이아웃을 설정합니다.
self.setLayout(layout)Code language: Python (python)그런 다음 단추 제목을 나타내는 세 개의 문자열 목록을 정의합니다.
titles = ['Find Next', 'Find All', 'Close']Code language: JavaScript (javascript)그런 다음 list comprehension을 사용하여 titles에서 세 개의 버튼 (QPushButton)을 만듭니다.
buttons = [QPushButton(title) for title in titles]마지막으로 for 루프를 사용하여 레이아웃에 버튼을 추가합니다
for button in buttons:
layout.addWidget(button)Code language: Python (python)정렬
QVBoxLayout는 각 위젯 유형을 특정 방식으로 늘립니다. 예를 들어, QVBoxLayout는 QPushButton이 수직이 아닌 수평으로 늘어납니다.
즉, 부모 위젯의 너비를 늘리면 모든 버튼의 너비도 증가합니다.

그러나 부모 위젯의 높이를 늘려도 단추의 높이는 변경되지 않습니다. 더 중요한 것은QVBoxLayout는 부모 위젯의 공간을 각 버튼에 균등하게 할당한다는 것입니다.

부모 위젯에 자식 위젯을 위한 더 많은 공간이 있는 경우 수직 스페이서를 사용하여 부모 위젯 내에서 자식 위젯을 정렬할 수 있습니다.
하단 정렬
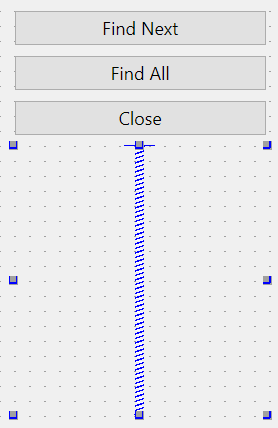
단추를 부모 위젯의 맨 아래로 푸시하려면 QVBoxLayout개체의 addStretch()메서드를 사용하여 레이아웃의 시작 부분에 수직 스페이서를 추가합니다.

import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# add a spacer
layout.addStretch()
# create buttons and add them to the layout
titles = ['Find Next', 'Find All', 'Close']
buttons = [QPushButton(title) for title in titles]
for button in buttons:
layout.addWidget(button)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)창의 높이를 늘리면 수직 스페이서가 QVBoxLayout 끝까지 늘어나고 버튼을위한 충분한 공간이 남습니다.
위쪽 정렬
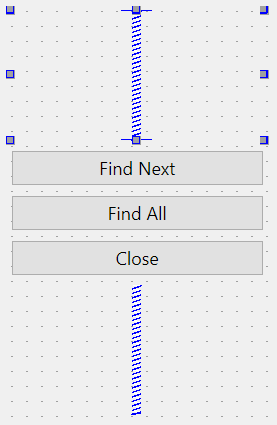
마찬가지로, 레이아웃의 마지막 항목으로 수직 스페이서를 추가하여 레이아웃에 단추를 추가한 후 addStretch()메서드를 호출하여 단추를 맨 위로 푸시할 수 있습니다.

import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons and add them to the layout
titles = ['Find Next', 'Find All', 'Close']
buttons = [QPushButton(title) for title in titles]
for button in buttons:
layout.addWidget(button)
# add a spacer
layout.addStretch()
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)가운데 정렬
부모 위젯의 중앙에 있는 버튼을 정렬하려면 다음과 같이 레이아웃의 시작 부분과 끝에 수직 스페이서를 추가합니다.

import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# add a spacer
layout.addStretch()
# create buttons and add them to the layout
titles = ['Find Next', 'Find All', 'Close']
buttons = [QPushButton(title) for title in titles]
for button in buttons:
layout.addWidget(button)
# add a spacer
layout.addStretch()
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
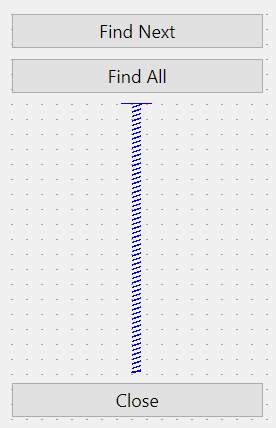
Code language: Python (python)QVBoxLayout의 위젯 사이에 수직 스페이서를 추가할 수 있습니다. 예를 들어, 다음은 두 번째 버튼과 세 번째 버튼 사이에 수직 스페이서를 추가합니다.

import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons
find_next_btn = QPushButton('Find Next')
find_all_btn = QPushButton('Find All')
close_btn = QPushButton('Find All')
# add the first & second buttons to the layout
layout.addWidget(find_next_btn)
layout.addWidget(find_all_btn)
# add a spacer
layout.addStretch()
# add the third button
layout.addWidget(close_btn)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)레이아웃 스트레치 인수 설정
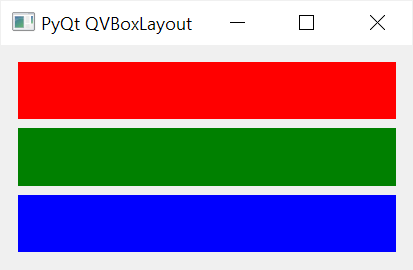
다음 프로그램은 QVBoxLayout를 사용하여 배경색이 빨강, 녹색 및 파랑이 다른 세 개의 QLabel위젯을 표시합니다.
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons
label_1 = QLabel()
label_1.setStyleSheet('QLabel{background-color:red}')
label_2 = QLabel()
label_2.setStyleSheet('QLabel{background-color:green}')
label_3 = QLabel()
label_3.setStyleSheet('QLabel{background-color:blue}')
layout.addWidget(label_1)
layout.addWidget(label_2)
layout.addWidget(label_3)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())Code language: Python (python)QPushButton위젯과 달리, QLabel위젯은 부모 위젯의 크기를 조정할 때 수직 및 수평으로 모두 늘어납니다.

각 QLabel위젯에 대한 공간을 비례적으로 할당하려면 다음 구문과 함께 setStretchFactor()메서드를 사용합니다.
setStretchFactor(widget, factor)Code language: Python (python)setStretchFactor() 메서드는 레이아웃 내에서 스트레치할 widget을 스트레치 factor로 설정합니다. 따라서 레이아웃에 자식 위젯을 추가한 후 setStretchFactor()메서드를 수행해야 합니다.
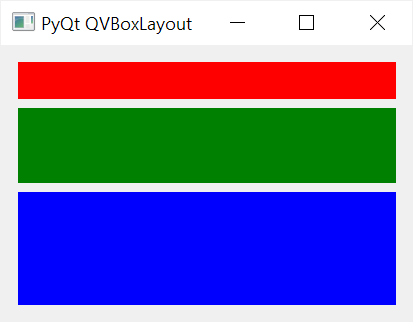
다음 프로그램에서는 setStretchFactor()를 사용하여 첫 번째, 두 번째 및 세 번째 QLabel위젯의 스트레치 계수를 1, 2 및 3으로 설정합니다.
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons
label_1 = QLabel('')
label_1.setStyleSheet('QLabel{background-color:red}')
label_2 = QLabel('')
label_2.setStyleSheet('QLabel{background-color:green}')
label_3 = QLabel('')
label_3.setStyleSheet('QLabel{background-color:blue}')
layout.addWidget(label_1)
layout.addWidget(label_2)
layout.addWidget(label_3)
layout.setStretchFactor(label_1, 1)
layout.setStretchFactor(label_2, 2)
layout.setStretchFactor(label_3, 3)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)
스트레치 팩터로 인해 두 번째 QLabel위젯은 첫 번째 위젯보다 두 배 더 많은 공간을 차지하고 세 번째 QLabel위젯은 첫 번째 QLabel위젯보다 세 배 더 큰 공간을 사용합니다.
위젯 사이의 간격 설정
기본적으로 QVBoxLayout는 위젯 사이에 기본 공간을 설정합니다. 위젯 사이의 공백을 변경하려면 setSpacing()를 사용합니다.
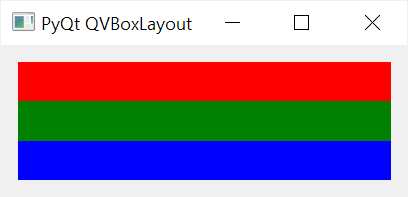
다음 예제에서는 setSpacing() 메서드를 사용하여 QLabel위젯 사이의 간격을 0으로 설정합니다.
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons
label_1 = QLabel('')
label_1.setStyleSheet('QLabel{background-color:red}')
label_2 = QLabel('')
label_2.setStyleSheet('QLabel{background-color:green}')
label_3 = QLabel('')
label_3.setStyleSheet('QLabel{background-color:blue}')
layout.addWidget(label_1)
layout.addWidget(label_2)
layout.addWidget(label_3)
layout.setSpacing(0)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)출력:

콘텐츠 여백 설정
기본적으로 QVBoxLayout는 위젯의 특정 왼쪽, 위쪽, 오른쪽 및 아래쪽 여백을 설정합니다. 여백을 변경하려면 setContentsMargins()를 사용합니다.
setContentsMargins(self, left: int, top: int, right: int, bottom: int) -> NoneCode language: PHP (php)
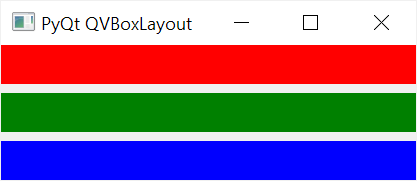
예를 들어 다음은 setContentsMargins()메서드를 사용하여 QLabel 위젯의 여백을 0으로 설정합니다.
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# create buttons
label_1 = QLabel('')
label_1.setStyleSheet('QLabel{background-color:red}')
label_2 = QLabel('')
label_2.setStyleSheet('QLabel{background-color:green}')
label_3 = QLabel('')
label_3.setStyleSheet('QLabel{background-color:blue}')
layout.addWidget(label_1)
layout.addWidget(label_2)
layout.addWidget(label_3)
# set the contents margins
layout.setContentsMargins(0, 0, 0, 0)
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
Code language: Python (python)출력:

요약
- PyQt QVBoxLayout를 사용하여 부모 위젯을 세로 상자로 나누고 자식 위젯을 위에서 아래로 순차적으로 배치합니다.
- QVBoxLayout개체의 addStretch()메서드를 사용하여 레이아웃에 수직 스페이서를 추가하여 위젯을 위쪽, 아래쪽 또는 가운데에 정렬합니다.
- QVBoxLayout객체의 setStretchFactor()메서드를 사용하여 레이아웃의 위젯에 대한 스트레치 인수를 설정합니다.
- QVBoxLayout객체의 setSpacing()메소드를 사용하여 자식 위젯 사이의 공백을 설정하십시오.
- QVBoxLayout개체의 setContentsMargins()메서드를 사용하여 내용의 왼쪽, 위쪽, 오른쪽 및 아래쪽 여백을 설정합니다.
'프로그래밍 > 파이썬' 카테고리의 다른 글
| 파이썬 Python For else (0) | 2023.06.22 |
|---|---|
| 파이썬 Python QT 메시지 박스 - PyQt QMessageBox (0) | 2023.06.22 |
| 파이썬 Python QT PyQt QRadioButton (0) | 2023.06.22 |
| 파이썬 Python QT PyQt QGridLayout (0) | 2023.06.22 |
| 파이썬 Python QT PyQt QFormLayout (0) | 2023.06.22 |