
Photoshop의 레이어 스타일과 필터를 사용하여 쉬운 홀로그램 텍스트 효과를 만드는 방법을 보여줍니다.
- Photoshop에서 홀로그램 배경 텍스처를 만드는 방법
- 비네트 배경을 만드는 방법
- Photoshop에서 유리 텍스트 효과를 만드는 방법
- Photoshop에서 텍스트에 텍스처를 적용하는 방법
- Photoshop에서 홀로그램 텍스트 효과를 만드는 방법
1. 텍스처 배경 베이스를 만드는 방법
단계 1
배경이 있는 새 900 x 600픽셀 문서를 만들고 배경 레이어를 마우스 오른쪽 버튼으로 클릭한 다음 스마트 오브젝트로 변환을 선택하고 레이어 이름을 텍스처로 바꿉니다.White

단계 2
전경색과 배경색을 흑백으로 설정하고 Filter > Render > Clouds.으로 이동합니다.

2. 홀로그램 텍스처를 만드는 방법
단계 1
Filter > Filter Gallery > Texture > Grain 이동하여 다음 설정을 사용합니다.
- Intensity: 100
- Contrast: 0
- Grain Type: Clumped

아래에 새 필터를 각각 추가하려면 필터 갤러리 창의 오른쪽 하단 모서리에 있는 새 효과 레이어 아이콘을 클릭한 다음 필터를 선택합니다.
단계 2
Stylize > Glowing Edges 이동하여 다음 설정을 사용합니다.
- Edge Width: 2
- Edge Brightness: 6
- Smoothness: 7

단계 3
Artistic > Watercolor 로 이동하여 다음 설정을 사용합니다.
- Brush Detail: 3
- Shadow Intensity: 0
- Texture: 1

단계 4
Artistic > Film Grain으로 이동하여 다음 설정을 사용합니다.
- Grain: 3
- Highlight Area: 0
- Intensity: 10

단계 5
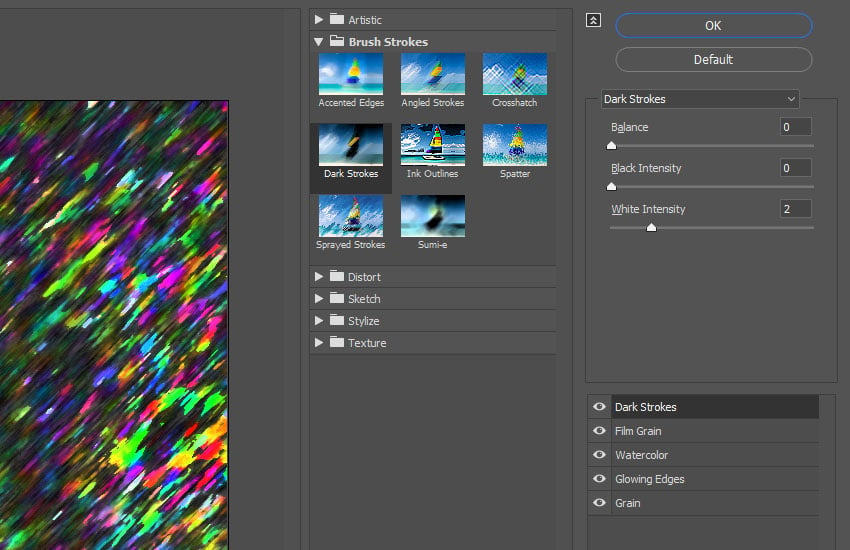
Brush Strokes > Dark Strokes로 이동하여 다음 설정을 사용합니다.
- Balance: 0
- Black Intensity: 0
- White Intensity: 2
[확인]을 클릭하여 [필터 갤러리] 창을 종료합니다.

단계 6
Filter > Distort > Wave으로 이동하여 아래 설정을 사용합니다. 원하는 다른 값도 사용할 수 있습니다.

단계 7
이것이 기본 텍스처이지만 원하는 최종 효과와 만들 텍스트에 따라 크기를 조정할 수 있습니다.
여기에서 Image > Image Size로 이동하여 너비를 1200픽셀로, 높이를 750픽셀로 설정합니다.

3. 미묘한 비네트 배경을 만드는 방법
단계 1
다른 900 x 600px 문서를 작성하고 레이어 패널 하단에 있는 새 채우기 또는 조정 레이어 작성 아이콘을 누른 후 솔리드 색상을 선택합니다.
#201c20과 같은 어두운 충전 색상을 사용합니다.

단계 2
그래디언트 채우기 층을 추가하고 왼쪽에 색상 #909090을 사용하고 오른쪽에 #000000을 사용하여 그래디언트를 만듭니다.
스타일을 반경으로 변경하고 척도를 250으로 변경한 다음 레이어의 혼합 모드를 연광으로 변경합니다.

4. 텍스트 생성 및 글리프 사용 방법
단계 1
프리미어 스크립트 글꼴을 사용하여 텍스트를 만들고 크기를 200pt로 설정합니다.

단계 2
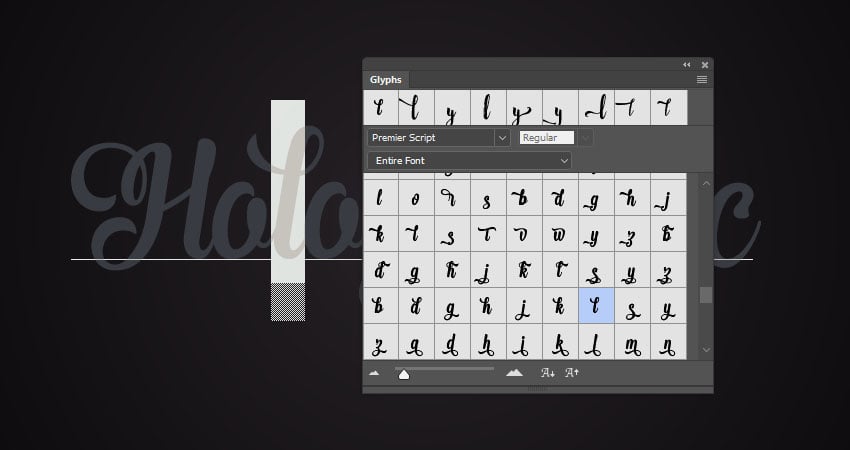
Premier Script 글꼴에는 수많은 글리프가 있기 때문에 캐릭터를 강조 표시하여 사용 가능한 글리프에 액세스한 다음 얻을 수 있는 대안에서 사용하려는 글리프를 클릭할 수 있습니다.

단계 3
이러한 글리프에 액세스하는 또 다른 방법은 Type > Panels > Glyphs Panel로 이동하는 것입니다.
바꾸고 싶은 문자를 강조 표시하고, 준비된 다양한 글리프를 활용해 텍스트를 바꿔보세요.

단계 4
다음 단계 전에 필요한 모든 변경 작업을 수행합니다.

단계 5
문자 도면층을 복제합니다.

5. Glass Stroke 스타일링 방법
원본 텍스트 레이어를 두 번 클릭하여 다음 레이어 스타일을 적용합니다.
단계 1
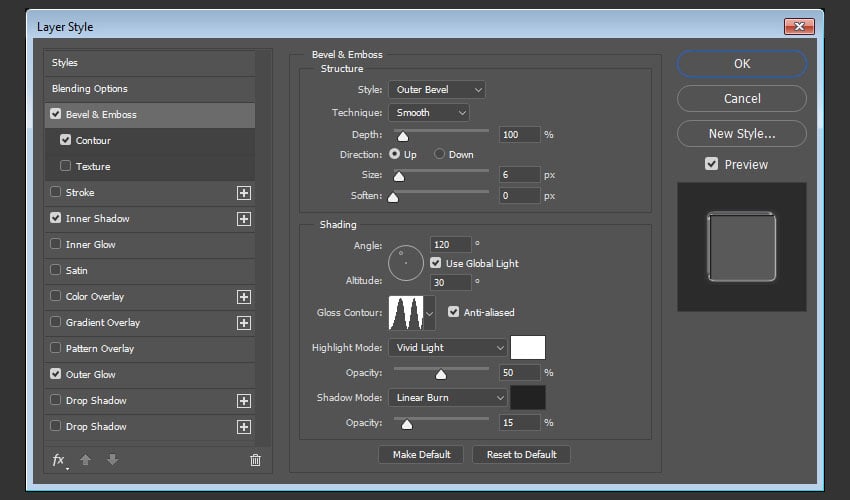
다음 설정으로 Bevel and Emboss을 추가합니다.
- Style: Outer Stroke
- Size: 6
- Gloss Contour: Ring - Double
- Check the Anti-aliased box
- Highlight Mode: Vivid Light
- Shadow Mode: Linear Burn
- Color: #222222
- Opacity: 15%

단계 2
다음 설정을 사용하여 Contour를 추가합니다.
- Contour: Log
- Anti-aliased box 선택

단계 3
다음 설정으로 Inner Shadow를 추가합니다.
- Blend Mode: Color Burn
- Opacity: 35%
- Distance: 1
- Size: 1

단계 4
다음 설정으로 Outer Glow을 추가합니다.
- Blend Mode: Normal
- Opacity: 50%
- Color: #dbd6dd
- Spread: 10
- Size: 7

이렇게 하면 유리와 같은 획이 만들어집니다.

6. 광택 있는 텍스트의 스타일을 지정하는 방법
복사 텍스트 레이어를 두 번 클릭하여 다음 레이어 스타일을 적용합니다.
단계 1
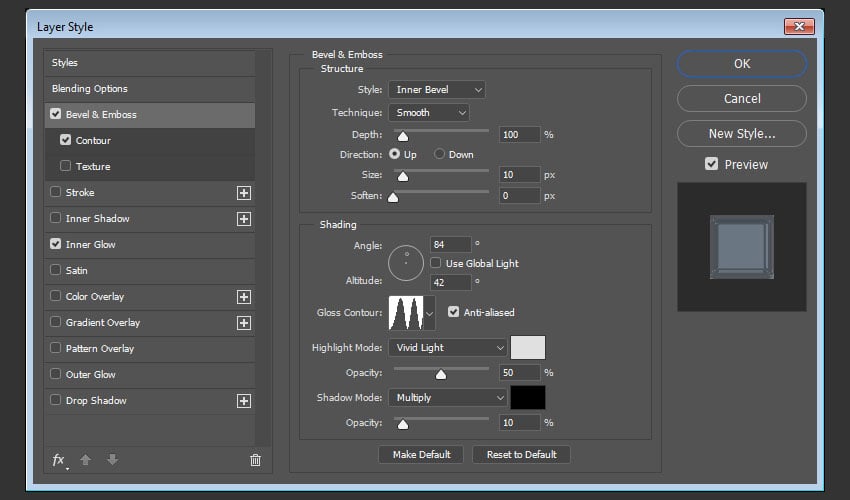
다음 설정으로 베벨 및 엠보싱을 추가합니다.
- Size: 10
- Uncheck the Use Global Light box
- Angle: 84
- Altitude: 42
- Gloss Contour: Ring - Double
- Check the Anti-aliased box
- Highlight Mode: Vivid Light
- Shadow Mode:
- Opacity: 10%

단계 2
다음 설정을 사용하여 윤곽선을 추가합니다.
- Contour: Rolling Slope - Descending
- Anti-aliased box 선택

단계 3
다음 설정으로 Inner Glow을 추가하십시오.
- Blend Mode: Vivid Light
- Opacity: 35%
- Color: #697b99
- Source: Center
- Size: 5
- Contour: Cone - Inverted

이렇게 하면 본문의 스타일이 지정됩니다.

7. 텍스트에 텍스처를 적용하는 방법
단계 1
홀로그램 텍스처 문서로 이동하여 Command-A를 눌러 모두 선택하고 Command-C를 눌러 선택 영역을 복사합니다.

단계 2
텍스트 문서로 돌아가서 Command-V를 눌러 텍스처를 붙여넣습니다. 레이어의 이름을 Texture로 바꾸고 Blend Mode를 Screen으로 변경합니다.
텍스처 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하여 텍스처를 복사 텍스트 레이어에 클리핑합니다.

단계 3
복사 텍스트 레이어를 선택하고 원하는 대로 색을 변경합니다. 여기에 사용된 색은 #72757a입니다.

8. 조정 레이어를 사용하여 텍스처를 향상시키는 방법
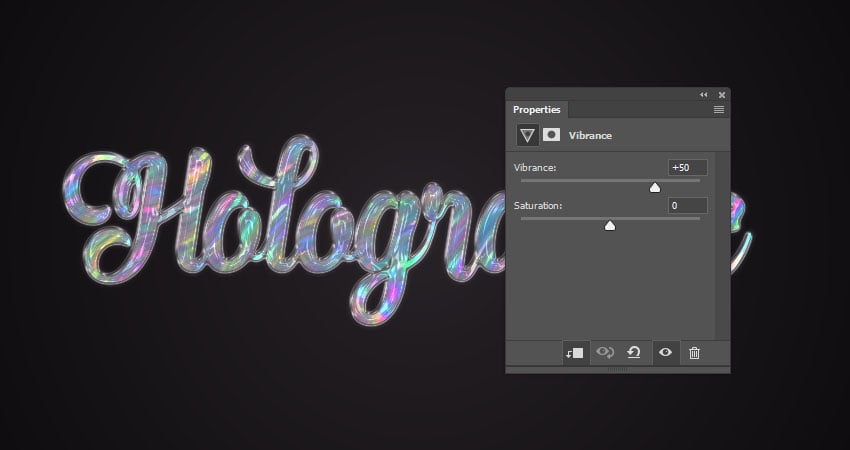
단계 1
Vibrance 조정 레이어를 추가하고 텍스처 레이어에 클립한 다음 Vibrance 값을 50으로 변경합니다.

단계 2
곡선 조정 레이어를 추가하고, 색상에 영향을 주지 않도록 블렌드 모드를 광도로 변경하고, 불투명도를 80%로 변경합니다.
RGB와 채널 곡선을 조정하여 원하는 결과를 얻으십시오.

단계 3
조정된 채널 곡선은 다음과 같습니다. 변경할 필요가 없다고 생각되면 이러한 조정을 모두 건너뛸 수 있으며 다른 레이어 불투명도 값을 사용할 수도 있습니다.

이제 완료되었습니다!
여러 필터를 사용하여 홀로그램 텍스처를 만들었습니다.
그런 다음 유리와 같은 효과를 얻기 위해 여러 레이어 스타일을 사용하여 두 개의 텍스트 레이어를 만들고 스타일을 지정했습니다. 마지막으로 텍스트에 텍스처를 추가하고 조정 레이어를 사용하여 최종 결과를 향상시켰습니다.

'워드프로세서 > 포토샵' 카테고리의 다른 글
| 포토샵 이미지 크기 조정 (0) | 2023.09.05 |
|---|---|
| 포토샵 텍스트를 추가하는 방법 (0) | 2023.09.03 |
| 포토샵 레벨 또는 곡선 조정 - 히스토그램 (0) | 2023.08.29 |
| 포토샵 텍스트 작업 (0) | 2023.08.29 |
| 포토샵 브러시를 사용한 작업 (0) | 2023.08.29 |