Google 태그 관리자를 시작하고, 태그를 추가하고, 완전성을 위해 분석하는 방법에 대한 개요를 제공합니다.
프로세스를 진행하는 동안 블로그(이전 장에서 생성)를 사용하여 다양한 단계를 시연합니다.

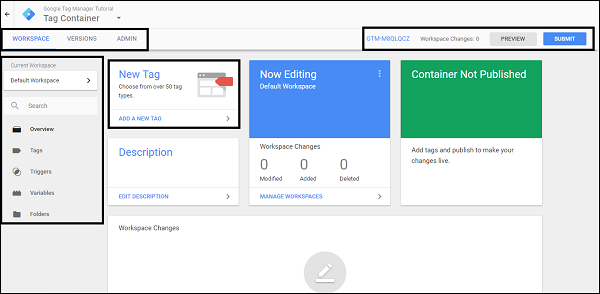
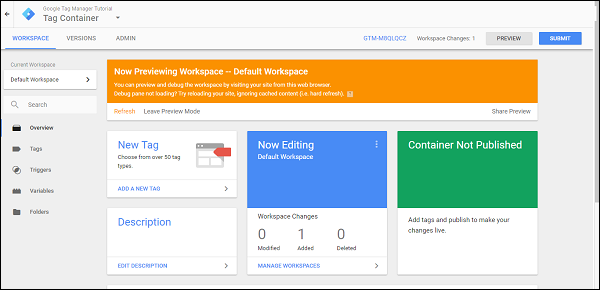
1 단계 - 위의 스크린 샷과 같이, 레이블 작업 공간 변경 : 0 옆에 오른쪽 상단 모서리에있는 컨테이너 코드 (GTM-XXXXXXX)를 클릭합니다.
Google 태그 관리자 설치 대화 상자가 표시됩니다.

제 블로그에 Google 태그 관리자 코드를 설치하려고 합니다.
2 단계 - 블로그에 추가 위의 그림에서 GTM 코드를 얻으려면, https://Blogger.com 로 이동하여 자격 증명으로 로그인하십시오.
목록에 블로그 게시물 이름이 있는 아래와 같은 화면이 표시됩니다.

3 단계 - 왼쪽의 패널에서, 옵션을 찾습니다 : 테마.
다음 화면이 표시됩니다.

4 단계 - 블로그에 대한 HTML 코드를 편집하려면 HTML 편집을 클릭합니다. 다음 그림과 같이 블로그의 HTML 소스 코드가 표시됩니다.

여기에 Google 태그 관리자 코드를 설치하려고 합니다. GTM의 지시에 따라, 다음 위치에 코드를 삽입해야합니다 -
- <head> 태그에서 가장 높은 위치
- <body> 태그 내
5 단계 - 위의 HTML 코드에서 <head> 태그를 찾습니다. https://tagmanager.google.com 로 돌아가서 위의 1단계 아래에 있는 Google 태그 관리자 설치 대화상자의 코드를 복사합니다. 복사한 코드를 <head> 태그 열기 아래에 정확히 붙여넣습니다.
6 단계 - 마찬가지로, HTML 코드에서 <body> 태그를 찾습니다.
바로 가기 키 Ctrl + F를 사용하여 <head>와 <body> 태그를 찾을 수 있습니다. 브라우저 검색 기능은 태그를 찾는 데 유용합니다.
<본문> 태그를 찾으면 절차를 반복하여 Google 태그 관리자에서 <body> 태그와 연결된 코드를 복사합니다.
태그를 쉽게 찾을 수 있도록 일반적으로 <body> 태그는 <body expr:class = '"loading" + data:blog.mobileClass'>로 시작합니다.
<body> 태그 아래에 필요한 코드를 붙여넣은 다음 테마 저장을 클릭합니다.
다음 오류가 표시되며 해당 오류가 표시되는 것이 정상입니다.

7 단계 -이이 문제를 해결하려면 <head> 태그 아래의 Google Tag Manager 코드에서 다음과 같은 줄을 찾습니다
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =위 줄에 밑줄이 그어진 &를 &로 바꾸고 Save theme(테마 저장)를 클릭합니다. 오류가 해결됩니다.
이것으로 블로그에 Google 태그 관리자 코드를 추가하는 과정을 마칩니다.
태그 소개
Google 태그 관리자 지원 웹 사이트에서 간단히 말하면 태그는 Google Analytics와 같은 제 3 자에게 정보를 보내는 코드 조각입니다.
특정 분석 도구와 관련하여 여러 태그가 연결될 수 있습니다. 제품 마케터가 페이지와 관련된 여러 메트릭을 볼 수 있기 때문에 한 페이지에 모두 포함시키는 것은 실제로 장점입니다.
그러나 여기서 주목해야 할 똑같이 중요한 점은 웹 사이트의 태그를 과도하게 사용해서는 안된다는 것입니다. 이는 태그를 관리하는 동안 혼란을 가중시킬 뿐만 아니라 다양한 태그에서 오는 데이터를 구별하는 것을 번거롭게 만듭니다.
Google 태그 관리자 설치 대화 상자에서 보았듯이 다음 코드는 실제로 태그입니다.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->태그의 위치
태그의 위치는 페이지 소스 코드의 어느 위치에나 있을 수 있습니다. 위와 같이 맨 위에 있거나 필요한 정보를 전달하는 바닥 글에 앉을 수 있습니다.
트리거
트리거는 실제로 태그가 실행될 때를 감지합니다. 이는 실행할 태그를 구성하는 규칙 집합입니다. 예를 들어, 트리거는 사용자가 'Y' 동작을 수행할 때 특정 태그 'X'가 실행되도록 결정할 수 있습니다. 좀 더 구체적으로 말하자면, 트리거는 특정 양식의 특정 버튼을 클릭할 때 태그가 실행되도록 지시할 수 있습니다.
트리거는 원하는 방식으로 작동하기 위해 태그에 첨부할 수 있는 조건입니다. 실제 예는 전자 상거래 페이지에서 성공적인 거래를 위해 태그가 구성되고 있다고 가정하는 것입니다.
태그는 트랜잭션이 성공적으로 수행되었는지 여부를 나타냅니다. 이를 위해 트랜잭션 확인 페이지가 사용자에게 표시될 때만 태그를 실행하는 트리거가 생성됩니다.
더 눈에 띄게 블로그/웹사이트의 모든 페이지 뷰를 추적하려는 경우를 생각해 보십시오. 따라서 특히 Google Analytics로 태그를 만들 수 있습니다.이 태그는 사용자가 블로그 / 웹 사이트의 페이지에 액세스 할 때 실행됩니다. 이 경우 트리거는 모든 페이지에서 이 태그를 실행하라는 일반적인 트리거입니다. 그에 따라 트리거가 설정됩니다.
트리거는 때때로 복잡해질 수 있습니다. 예를 들어 누군가 특정 페이지의 버튼을 클릭하면 태그가 실행됩니다.
다음 그림과 같이 화면 왼쪽 패널에 있는 트리거를 클릭하여 트리거에 액세스할 수 있습니다.

아직 구성된 트리거가 없으므로 트리거에 대한 결과가 표시되지 않습니다.

변수
기본적으로 변수는 변경할 수 있는 값입니다.
예를 들어 간단한 링크 클릭을 생각해 보겠습니다. 링크를 클릭하면 이 클릭 이벤트와 함께 수집되는 몇 가지 기본 제공 변수가 있습니다. 이러한 변수는 결국 사용자가 특정 링크 버튼을 클릭할 때 리디렉션되는 링크를 기록하는 데 사용할 수 있습니다.
조금 더 자세히 살펴보면 변수를 사용하여 클릭한 요소의 특정 div 클래스를 기록할 수도 있습니다. 페이지에 10개의 서로 다른 링크 버튼이 있는 경우 이러한 링크 버튼의 리디렉션은 어떤 요소를 클릭하느냐에 따라 변경되기 때문에 변수라고 합니다.
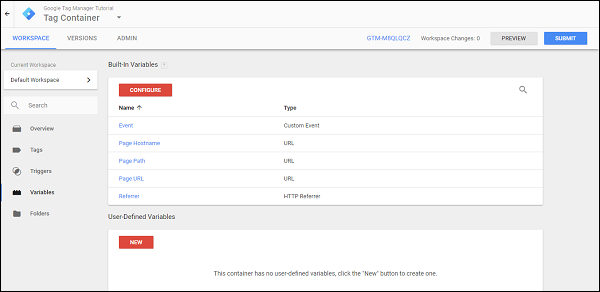
왼쪽 패널을 사용하고 변수를 클릭하여 변수에 액세스할 수 있습니다.

Google 태그 관리자는 두 가지 유형의 변수를 제공합니다.
- 내장 변수
- 사용자 정의 변수
이름에서 알 수 있듯이 Google 태그 관리자에서 제공하는 기존 변수를 사용하거나 고유한 변수를 만들 수 있습니다.
예를 들어 태그가 어떻게 작동하는지 살펴보겠습니다. 이제 Google 태그 관리자를 사용하여 태그를 디버깅할 것입니다.
태그 디버깅
이 챕터의 첫 부분에서는 Blogger.com 블로그에 Google 태그 관리자 추적 코드를 추가하는 데 시간을 할애했습니다.
이는 Google 태그 관리자가 추적 코드를 식별하도록 하는 첫 번째 단계였습니다. 자세히 살펴보면 <head> 태그에 포함된 스크립트에 GTM-XXXXXXX 형식의 Google 태그 관리자 추적 코드가 있습니다.
이제 태그 디버깅과 관련하여 Google 태그 관리자 인터페이스를 사용하면 매우 간단합니다. 데모를 위해 기본 Google Analytics 태그를 사용합니다. Google 애널리틱스 계정이 이미 존재한다고 가정합니다.
기본 Google 애널리틱스 태그 만들기
Google 태그 관리자에서 태그를 만들려면 다양한 단계를 거쳐야 합니다. 각각에 대한 세부 정보를 얻으려면 다음 화면을 살펴 보겠습니다.

1 단계 - 버튼을 클릭 새 태그를 추가합니다.
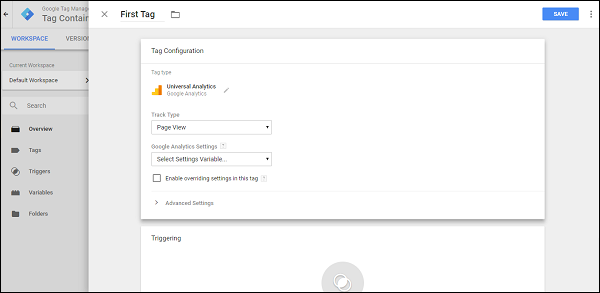
오른쪽의 패널을 밀어 새 태그를 만드는 프로세스를 시작합니다. 그러면 구성할 수 있는 제목 없는 빈 태그가 표시됩니다.

2 단계 - 태그에 이름을 제공합니다. First Tag라는 이름을 지정하겠습니다.
3 단계 - 완료되면, 텍스트 / 아이콘을 클릭 – 설정을 시작하는 태그 유형을 선택하십시오....
다른 패널이 오른쪽에서 슬라이드되며 다음 태그 유형이 표시됩니다.

정의에서 보았듯이 다른 분석 도구와 관련된 다른 태그가 있습니다. 이 특정 단계에서 Google 태그 관리자에서는 만들려는 태그의 정확한 유형을 지정해야 합니다.
다음과 같이 몇 가지 태그 유형을 확인할 수 있습니다 -
- 유니버설 애널리틱스
- 기본 Google 애널리틱스
- 애드워즈 리마케팅
- Google 최적화 도구
참고 - 유니버설 분석은 구글 웹 로그 분석의 향상되고 가장 인기있는 버전입니다. 그러나 Classic Google Analytics를 사용하는 사이트가 많이 있습니다.
이 예에서는 유니버설 애널리틱스를 지정해 보겠습니다.
4 단계 - 유니버설 애널리틱스를 클릭하여 계속합니다. 컨트롤이 이전 화면으로 다시 전환되고 추적할 항목을 선택해야 합니다. 참조를 위해 다음 스크린 샷을 참조하십시오.

5 단계 -이 태그에서 설정을 재정의 활성화를 확인하십시오.
참고 - 우리는 더 빠른 속도로 태그 생성에 익숙해지기 위해이 단계를 사용하고 있습니다. 위의 확인란을 선택하지 않고 Google Analytics 설정 변수를 만들 수도 있습니다.
6 단계 - Google 웹 로그 분석 인터페이스를 엽니 다. Google Analytics의 첫 페이지에서 ADMIN 버튼을 찾습니다. 속성 섹션에서 속성 설정을 클릭합니다. 다음과 유사한 화면을 볼 수 있습니다.

7 단계 - 추적 ID를 복사합니다. 추적 ID의 형식은 UA-XXXXX-X입니다.
8 단계 - 추적 ID를 복사 한 후에는 Google 태그 관리자 인터페이스로 돌아갑니다. 앞에서 이미 설명한 것처럼 연결된 텍스트 상자에 추적 ID를 붙여넣습니다.
이제 태그의 중요한 요소인 트리거를 구성하려고 합니다.
Google 태그 관리자에게 사용자가 페이지를 볼 경우 태그가 실행되어야 한다고 지시할 것입니다. 그렇게 하려면 화면의 다음 섹션을 사용하여 트리거를 구성해야 합니다.
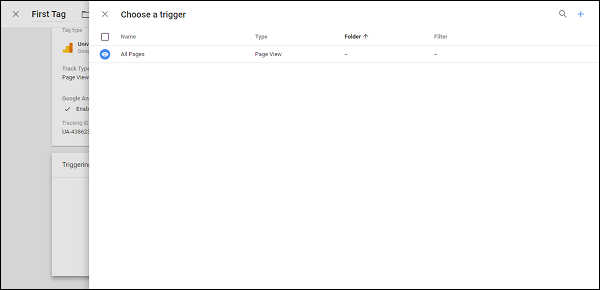
9 단계 -이 태그를 발사 할 트리거 선택을 클릭하십시오 ...
대화 상자가 왼쪽에서 슬라이드되어 트리거를 선택해야 합니다. 다음 스크린샷과 같이 트리거가 표시됩니다.

10 단계 - 모든 페이지를 클릭합니다.
컨트롤이 태그 구성 화면으로 돌아갑니다. 오른쪽 상단 모서리에 있는 파란색 저장 버튼을 클릭합니다. 첫 번째 태그를 성공적으로 구성했습니다!
11 단계 - 이제 디버깅 모드의 경우 회색으로 미리보기 버튼을 클릭합니다.

위의 스크린 샷과 같이 주황색 상자가 나타납니다. 이는 디버깅 모드가 켜져 있음을 나타냅니다. 사용 가능한 링크를 사용하여 블로그에 액세스하십시오.
12 단계 - 당신이 블로그에 액세스 할 때, 당신은 구글 태그 관리자 디버그 섹션을 보여주는 블로그에 섹션을 볼 수 있어야합니다.

또한 자세히 살펴보면 이 페이지에서 실행된 태그 아래에 첫 번째 태그가 표시됩니다. 이것은 성공적인 페이지 보기에서 태그가 실행되었음을 나타냅니다.
13 단계 - 디버그 섹션에서, 변수를 클릭합니다. 그런 다음 왼쪽 패널에서 Window Loaded를 클릭합니다. 이 작업은 해당 작업의 결과로 로드된 변수를 분석하기 위한 작업을 선택한다는 것을 의미합니다.
다음 스크린샷에서 녹색 상자로 표시된 대로 변수 섹션이 표시됩니다.

'워드프로세서 > 구글' 카테고리의 다른 글
| 구글 시트 스프레드시트 열, 행, 셀 수정 (1) | 2023.08.22 |
|---|---|
| 구글 시트 스프레드시트 시작하기 (0) | 2023.08.22 |
| 구글 태그 관리자 - 태그 게시 (0) | 2023.08.08 |
| Google 구글 태그 관리자 - 설정 (0) | 2023.08.08 |
| 구글 프레드시트 표 만들기 (0) | 2023.06.11 |